CRP를 보기전에 DOM, CSSOM, Render Tree에 대해 간단히 봅시다.
DOM이란?
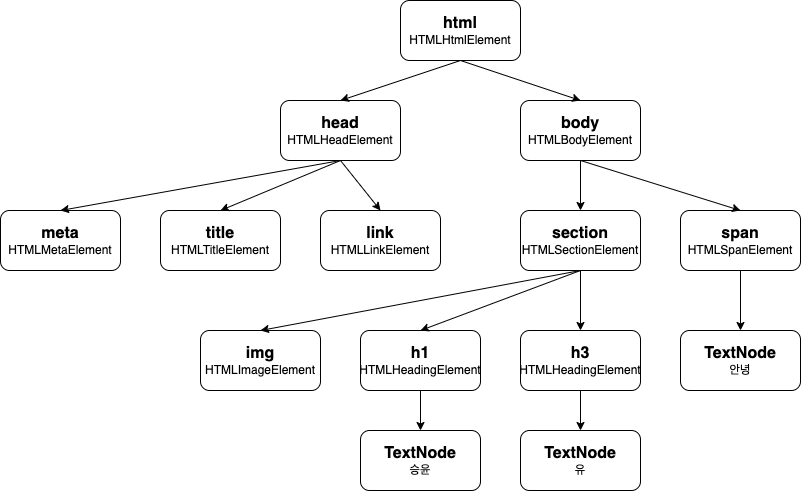
Document Object Model로 HTML 파일을 브라우저에서 읽게 되면 태그들을 분석해서 자바스크립트 Node라는 Object로 변환 됩니다. 이것을 통해 웹페이지의 요소들을 선택하고, 조작하고 변경을 할 수 있는 겁니다.

CSSOM이란?
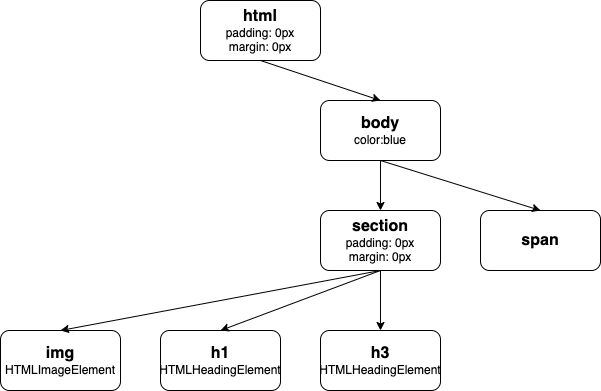
DOM + CSS로 DOM과 우리가 정의한 CSS 파일을 파싱하여 합친것을 말합니다.

마지막 Render Tree란?
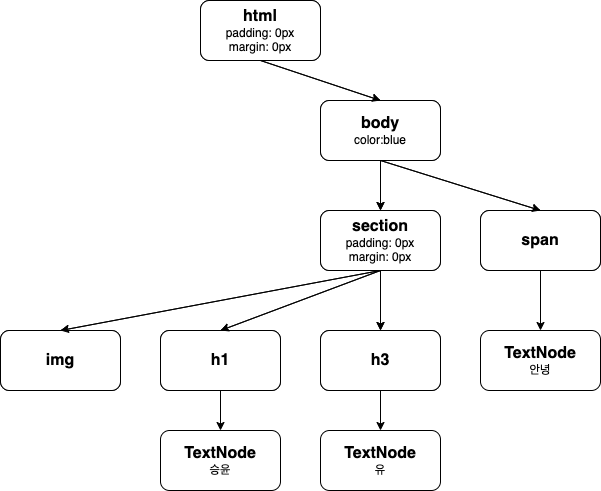
이렇게 만들어진 DOM과 CSSOM을 합친 것으로 최종적으로 렌더링 될 노드들만 나타나 있습니다. 만약 display:none인 아이는 여기에 포함이 되질 않습니다.

그래서 렌더링은 어떻게 되는데?
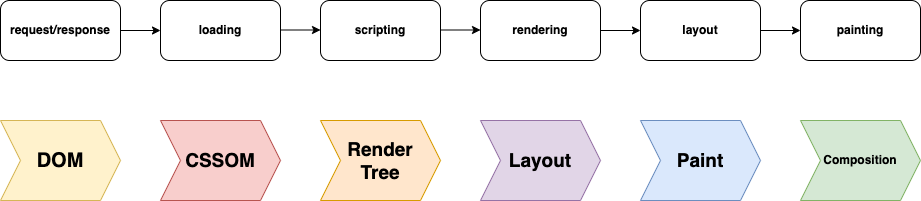
웹페이지를 요청하면 아래 그림과 같은 과정을 거쳐서 렌더링이 된다.
- 요청해서 받은 html 파일을 DOM을 만든다.
- CSS를 파싱하여 CSSOM을 만들다.
- DOM과 CSSOM을 결합해서 Render Tree를 만들다.
- Render Tree를 보고 크기를 계산해서 배치를 해둔다. (Layout)
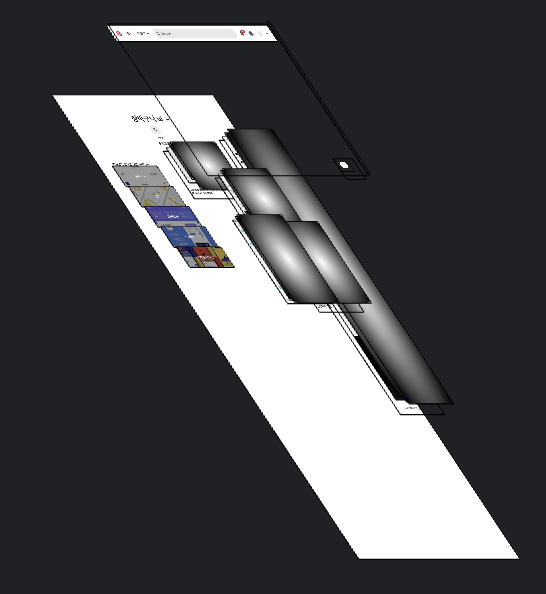
- 각 부분을 나누어서 z-index처럼 층을 처럼 나눈다. (Paint)
- 이 층들을 순서대로 표시해서 렌더링 한다. (Composition)

여기서 브라우저 성능을 올리려면?
Layout, Padint, Composition 쪽을 조심하면 된다. 이 세단계가 다시 일어난다는 것은 화면에 다시 그려진다는 것인데. 어떤 한 박스가 움직여서 주변에 다른 것들도 다시 크기를 계산해 배치를 한다는 것은 성능에 무리가 갈 수도 있다. 그래서 css에서 will-change을 명시하면 층을 나눠나서 해당 박스만 움직일 수 있다. 그래서 전체적으로 다시 안그려져도 된다.
하지만 will-change도 남용하면 성능에 무리가 갈 수 있기 때문에 남용하면 안된다.
레이어가 나눠진 모습