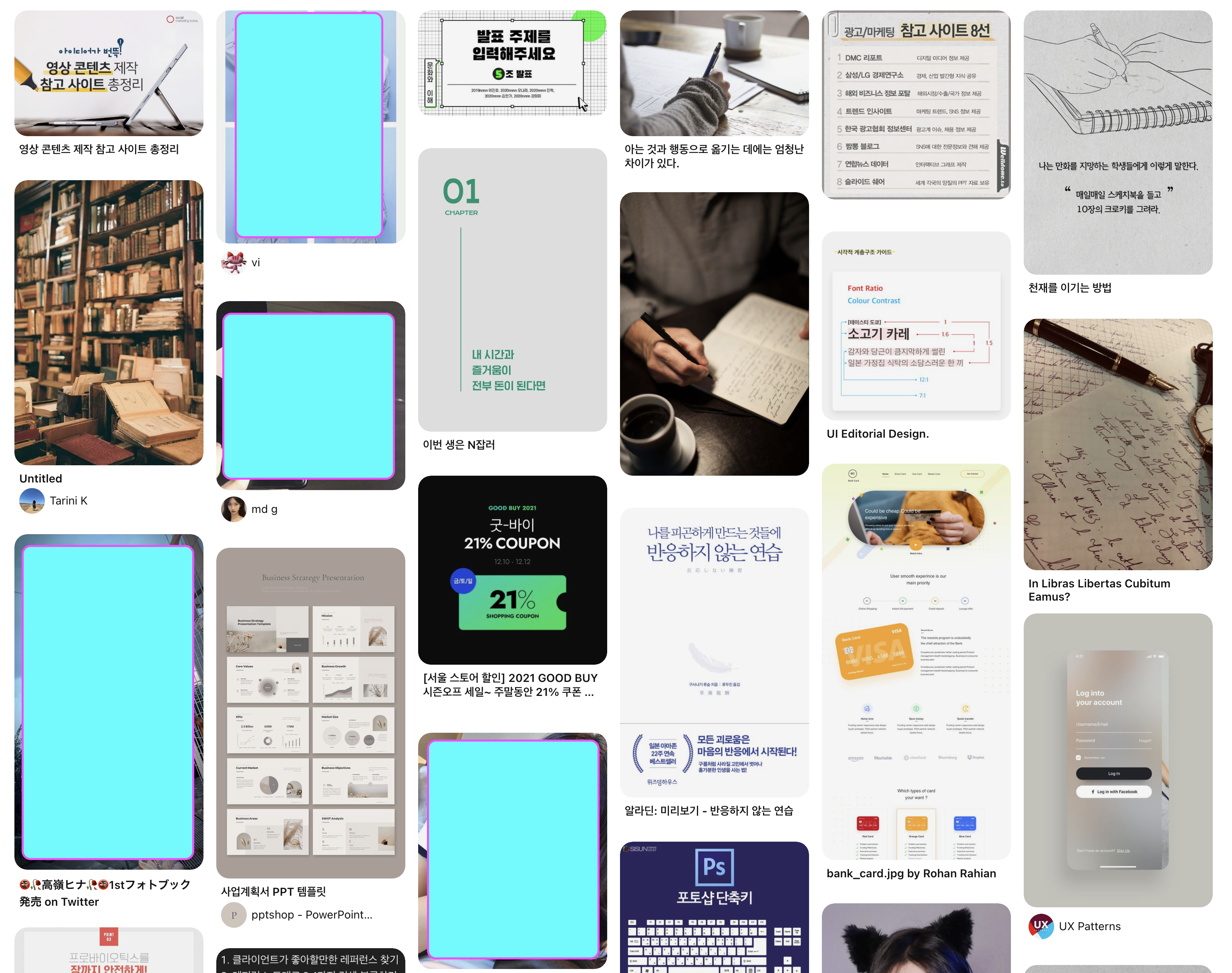
벽돌을 쌓는 것처럼 레이아웃하는 방식을 말하는데 핀터레스트의 레이아웃이라고 보면 된다.
아래 그림은 핀터레스트의 사진이다.(얼굴 나온 사진은 가림)

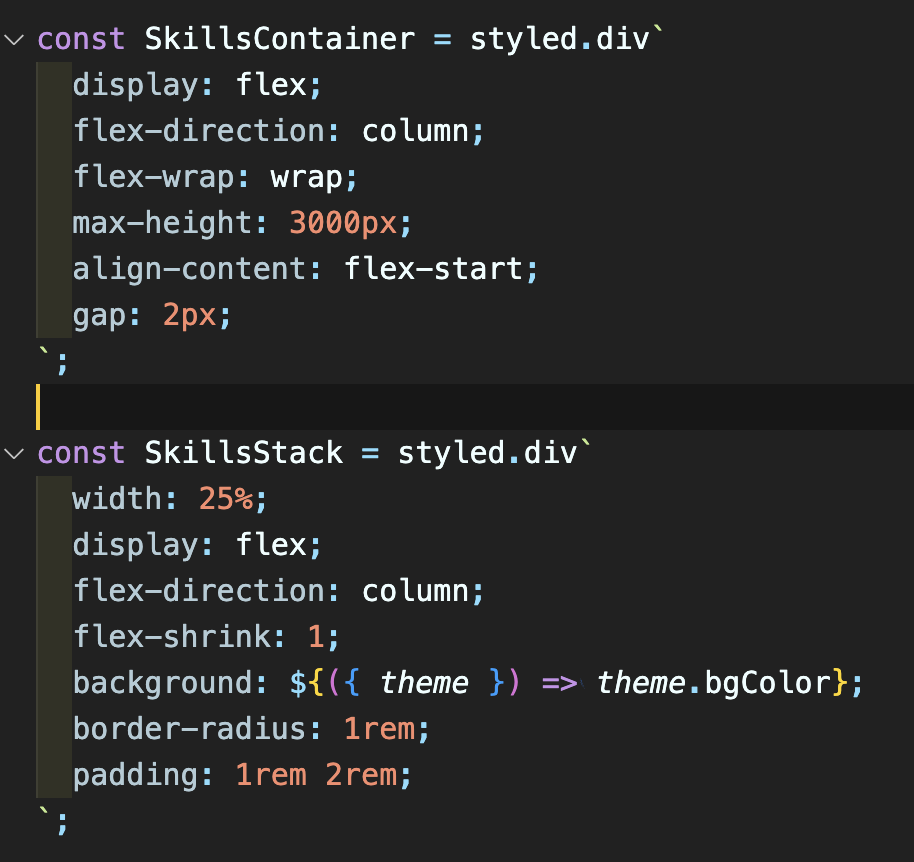
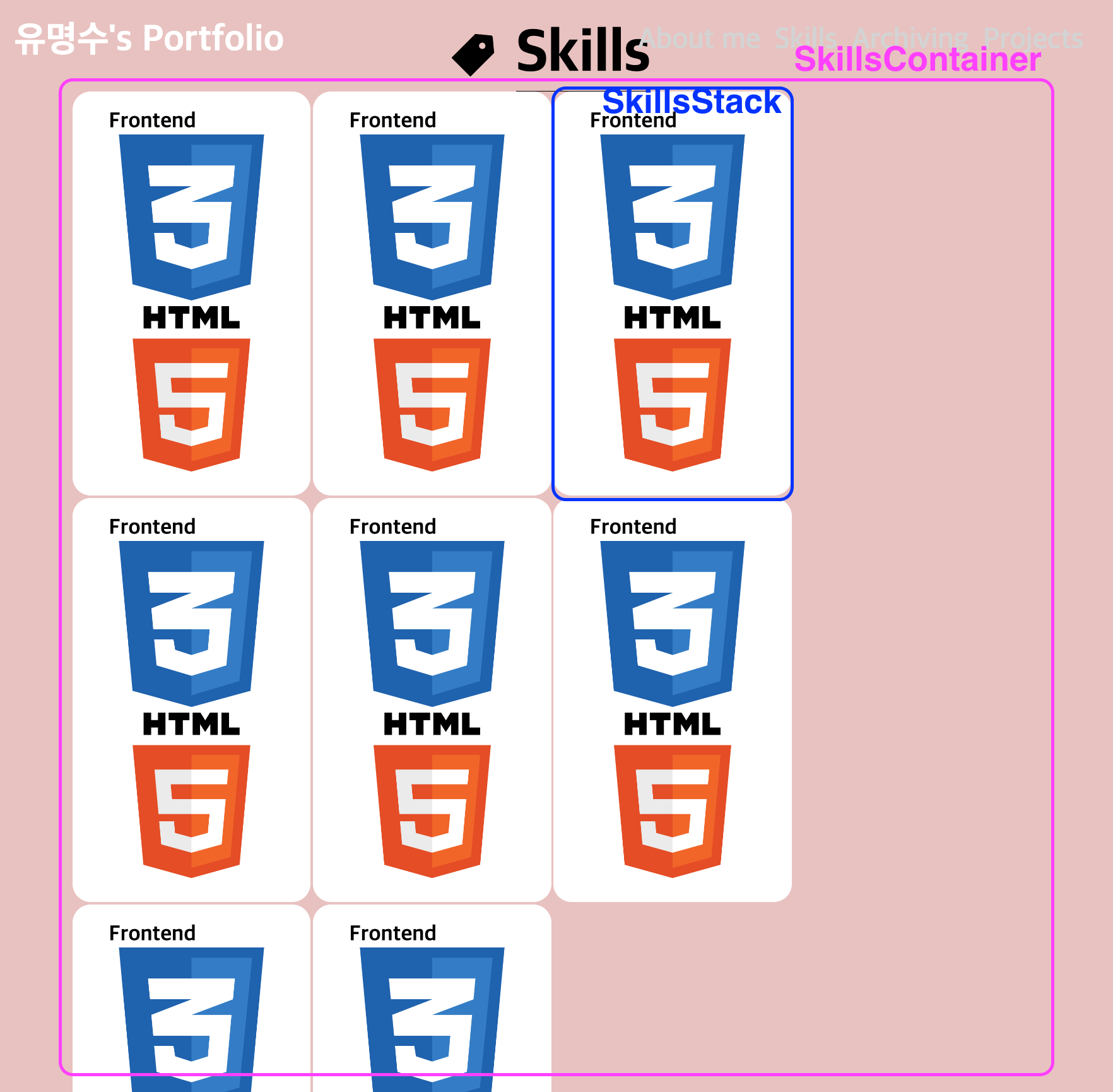
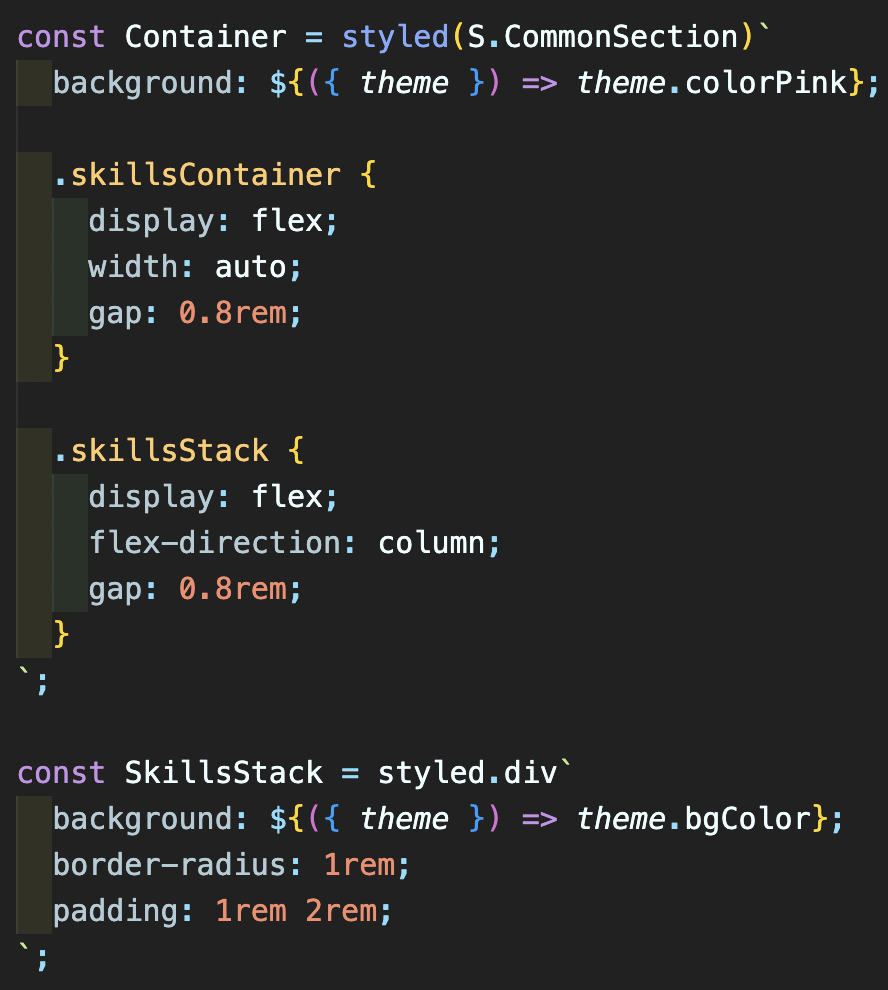
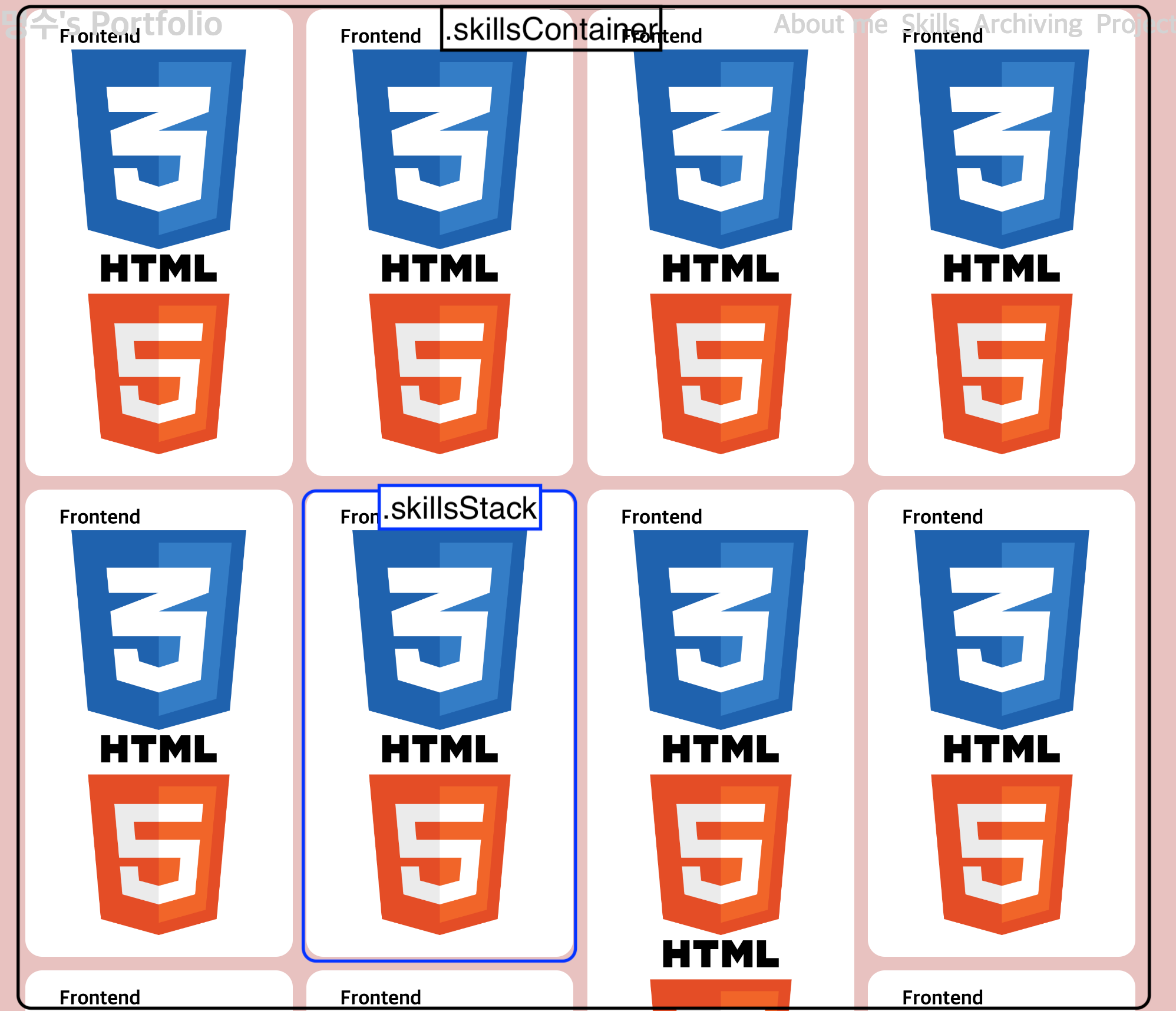
위에 처럼 화면을 꾸며야할 부분이 생겨서 flex를 이용하여 적용해 보았다.
왼쪽은 코드 오른쪽은 결과 사진이다.
큰 박스가 SkillsContainer가 적용된 박스고 작은 박스들이 SkillsStack가 적용되었다고 보면 된다.
이렇게 하면 안 좋은 점이 max-height를 정해야줘야하고 행마다 채우는 형식이 아니라 열마다 채우는 형식이여서 많이 아쉽다.


그래서 react-masonry-css를 사용하기로 했다.
yarn add react-masonry-css
Masonry 컴포넌트를 불러와서 아래 코드처럼 만들고
<Masonry
breakpointCols={4}
className='skillsContainer'
columnClassName='skillsStack'
>
<SkillsStack>
<SkillsTitle>Frontend</SkillsTitle>
<SkillList>
{skillItems.map((path) => (
<SkillItem src={`${ICON_PATH}/${path}`} />
))}
</SkillList>
</SkillsStack>
...
</SkillsStack>
<SkillsStack>
<SkillsTitle>Frontend</SkillsTitle>
<SkillList>
{skillItems.map((path) => (
<SkillItem src={`${ICON_PATH}/${path}`} />
))}
</SkillList>
</SkillsStack>
</Masonry>
Masonry 컴포넌트에 className 이랑 columnClassName을 지정해주면 된다. 그럼 열 이아닌 행마다 쌓기게 할 수 있다.


'프론트엔드 > React' 카테고리의 다른 글
| Portals (0) | 2023.03.11 |
|---|---|
| 연속된 커스텀 훅(훅인마) (0) | 2023.03.09 |
| 리액트 hydrate (0) | 2023.02.21 |
| useEffect vs useLayoutEffect 렌더링 비밀 유출?!?! (0) | 2023.01.27 |
| React에서 innerHTML을 !?!?! (0) | 2023.01.24 |

