1. 12 버전에서 데이터 불러오기
12 버전까지는 아래 코드처럼 getServerSideProps나 getStaticProps 함수를 사용해서 데이터를 불러올 수 있다.
import MeowArticle from '@/components/MeowArticle';
import { getProduct, getProducts, Product } from '@/service/products';
import Link from 'next/link';
type Props = {
products: Product[];
};
export default function SSRPage({ products }: Props) {
return (
<div>
제품 소개 페이지
<ul>
{products.map((product, index) => (
<li key={index}>
<Link href={`/products/${product.id}`}>{product.name}</Link>
</li>
))}
</ul>
<MeowArticle />
</div>
);
}
export async function getServerSideProps() {
const products = await getProducts();
console.log(products);
return {
props: { products },
};
}
2. 13 버전에서 데이터 불러오기
13 버전에서는 아래 LikePosts 컴포넌트처럼 컴포넌트를 async로 감싸주면 된다. 그리고 컴포넌트 안에다가 비동기 로직을 작성해 주면 된다.
import { Post, getPosts } from '@/service/posts';
import LikePostsCarousel from './LikePostsCarousel';
import Subtitle from './Subtitle';
import 'react-multi-carousel/lib/styles.css';
interface Props {
posts: Post[];
}
export default async function LikePosts() {
const posts = await getPosts();
return (
<section className='overflow-scroll'>
<Subtitle title='You may like' />
<LikePostsCarousel posts={posts} />
</section>
);
}
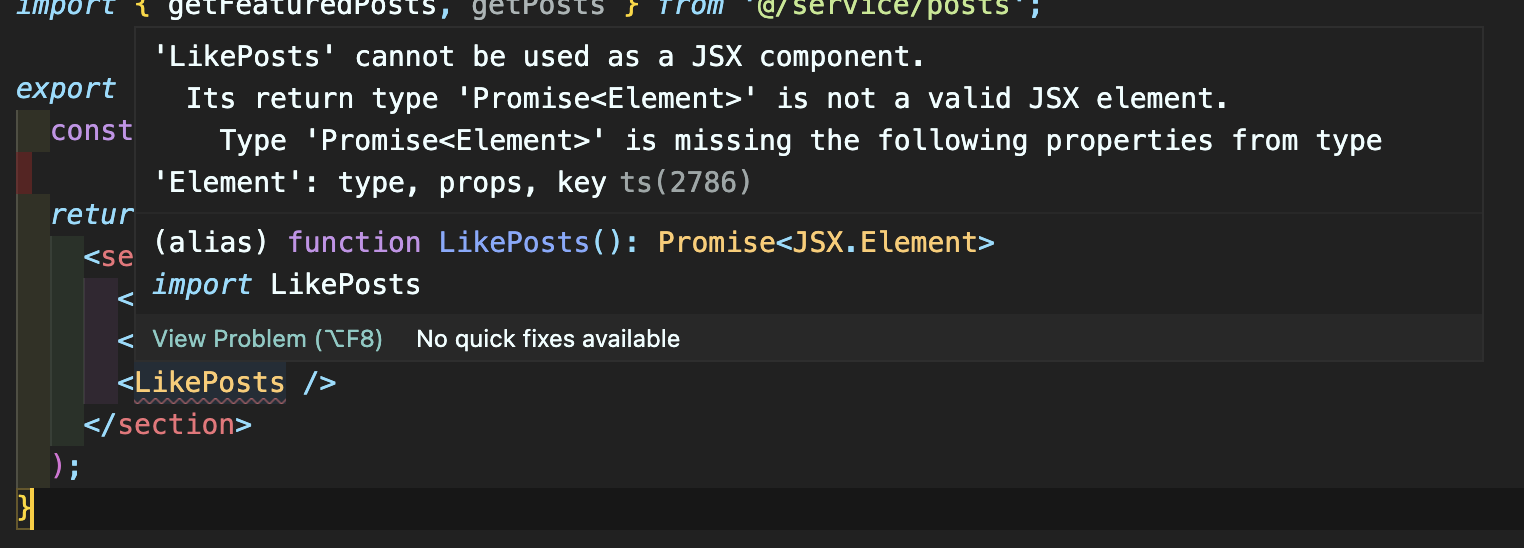
하지만 타입스크립트를 사용하면 아래처럼 "'Promise<Element>' is not a valid JSX element"이라는 타입에러가 발생한다.

이 부분은 공식문서에서 나와있다. 공식문서에서는 임시로 {/* @ts-expect-error Async Server Component */} 를 사용해서 타입 검사를 비활성화하라고 한다. 현재 작업 중이어서 그렇다.

주석을 달아 놓으면 아래처럼 에러가 사라진다

'프론트엔드 > NextJS' 카테고리의 다른 글
| [NextJS] e2e - PlayWright 설치 및 메인화면 띄우기(1) (1) | 2024.02.06 |
|---|---|
| Page Caching [Full Route Cache, Router Cache ] (1) | 2024.01.29 |
| 나도 오픈소스 기여를 ?!?! (with react-query) (0) | 2023.07.15 |
| Server mutate시 react-query cache 사라짐 현상 (0) | 2023.07.15 |
| [실전에서 바로쓰는 NextJS] 렌더링 전략 (2) | 2023.03.14 |



