
목차
- 컨테이너 쿼리 vs 미디어 쿼리
- 사용법
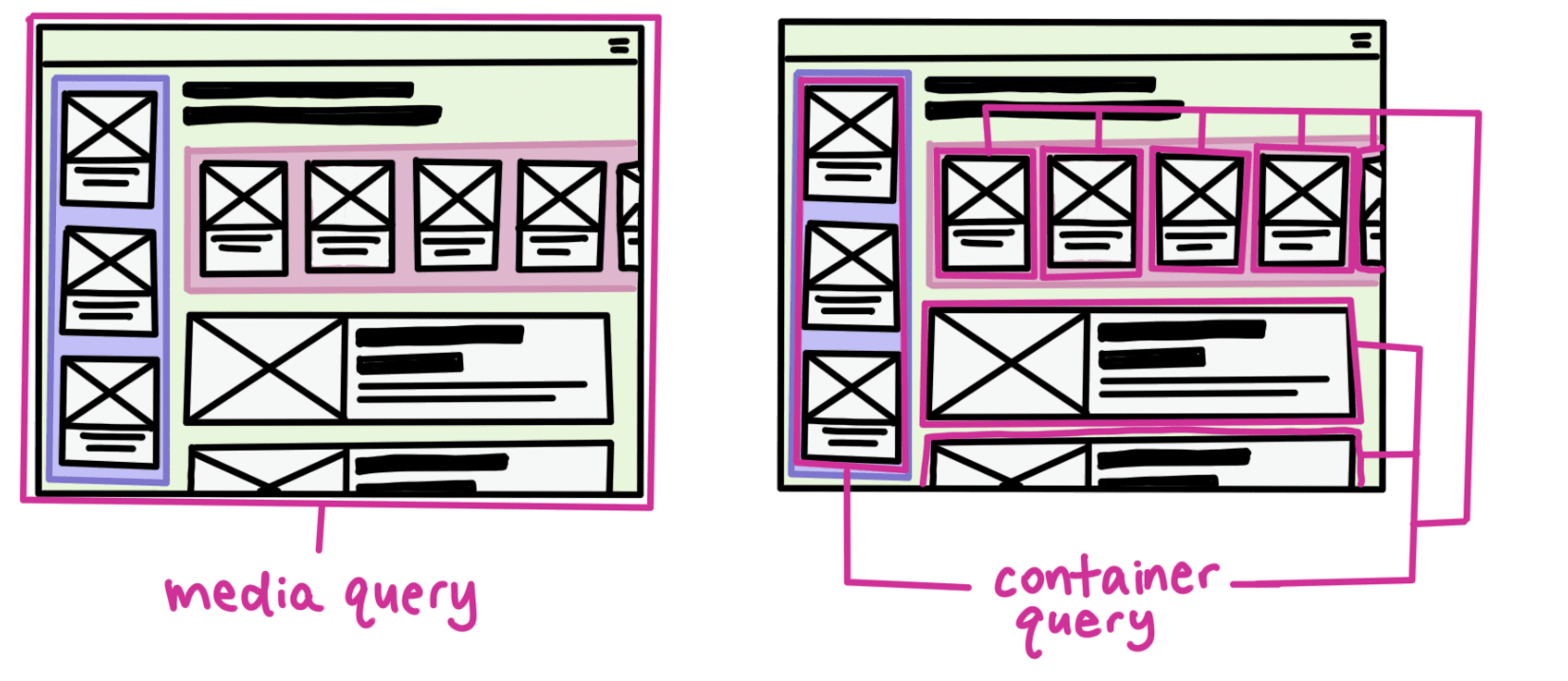
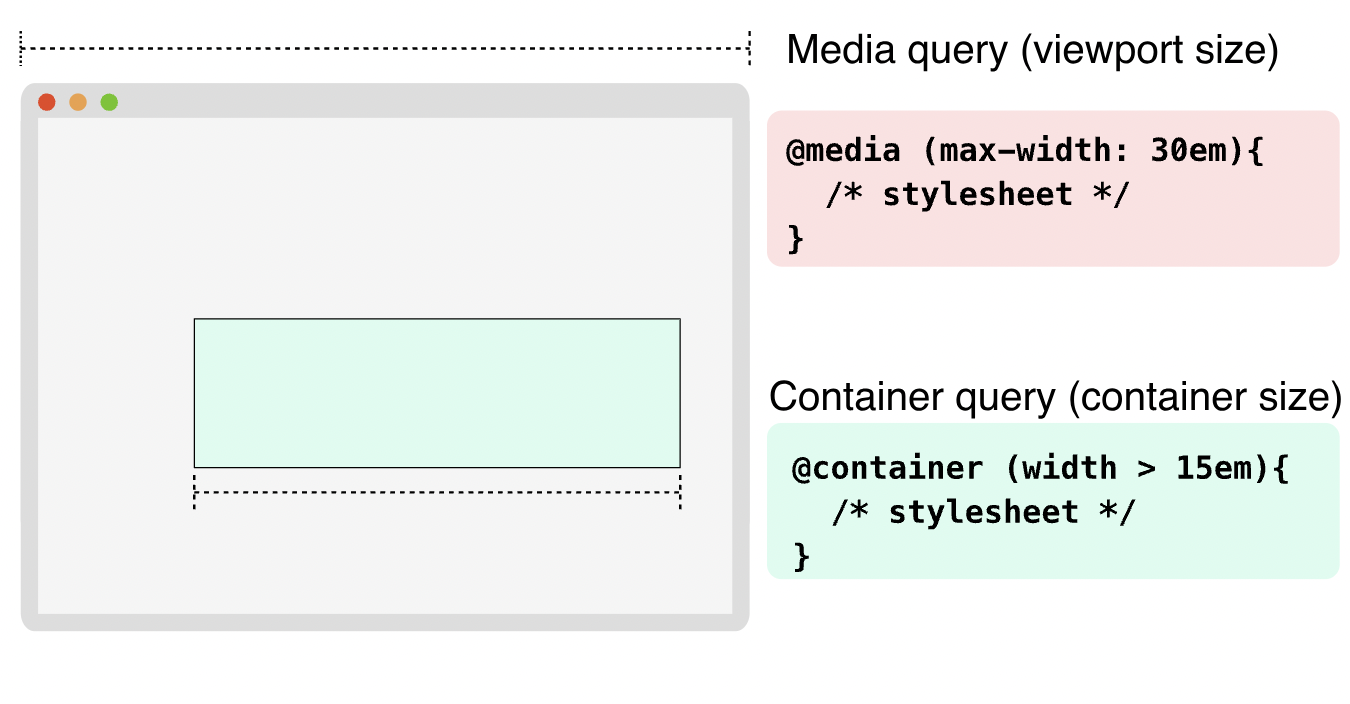
컨테이너 쿼리 vs 미디어 쿼리
기존 반응형을 작성하려면 mdedia query로 css를 작성하게 되는데 이는 viewport 크기를 기준으로 작성하게 됩니다.
container-query는 element 크기를 기준으로 작성할 수 있게 해줍니다.

사용법
사용법은 간단하게 container-type: inline-size로 컨텍스트를 지정해준다음 @container [:name] (size)로 사용하시면 됩니다. 아래 코드와 처럼
주의할 점은 container context로 지정된 컨테이너틑 css 수정할 수 없습니다. container 내부 요소들만 css를 변경시킬 수 있습니다.
.post {
container-type: inline-size;
container-name: see;
background-color: yellow;
}
/* If the container is larger than 700px */
@container (min-width: 700px) {
.card h2 {
font-size: 4em;
color: white;
}
.post > div {
height: 300px;
}
}
아래 x1 x0.25 확대 버튼을 조작하여 h2태그의 색과 크기가 바뀌는 것을 확인 가능
'프론트엔드 > CSS' 카테고리의 다른 글
| z-index와 Stacking context (0) | 2023.08.16 |
|---|---|
| BEM (0) | 2023.03.12 |
