playwright는 병렬 테스트가 가능하며, 속도도 cypress보다 빠르고, 마이크로소프트에서 지원해 주기 때문에 playwright로 시작
설치
npm init playwright@latest
위의 명령어를 입력하면 아래처럼 다른 것들도 물어보는데
- Choose between TypeScript or JavaScript (default is TypeScript) > 언어 선택
- Name of your Tests folder (default is tests or e2e if you already have a tests folder in your project) > 테스트 폴더 이름 지정
- Add a GitHub Actions workflow to easily run tests on CI > CI 작성해줌
- Install Playwright browsers (default is true) > playwright 실행기 설치
설치되고 나면 아래 파일이 생기거나, 수정될 텐데 tests-examples 폴더는 삭제해도 된다.
playwright.config.ts > 생김
package.json > 수정
package-lock.json > 수정
tests/ > 테스트 폴더
example.spec.ts
tests-examples/ > 테스트 예제 (삭제예정)
demo-todo-app.spec.ts
이후 아래 폴더와 login.spec.ts를 만들어준 후

아래 테스트 코드 작성
import test from '@playwright/test';
test('메인 화면 띄우기', async ({ page }) => {
await page.goto('/');
});
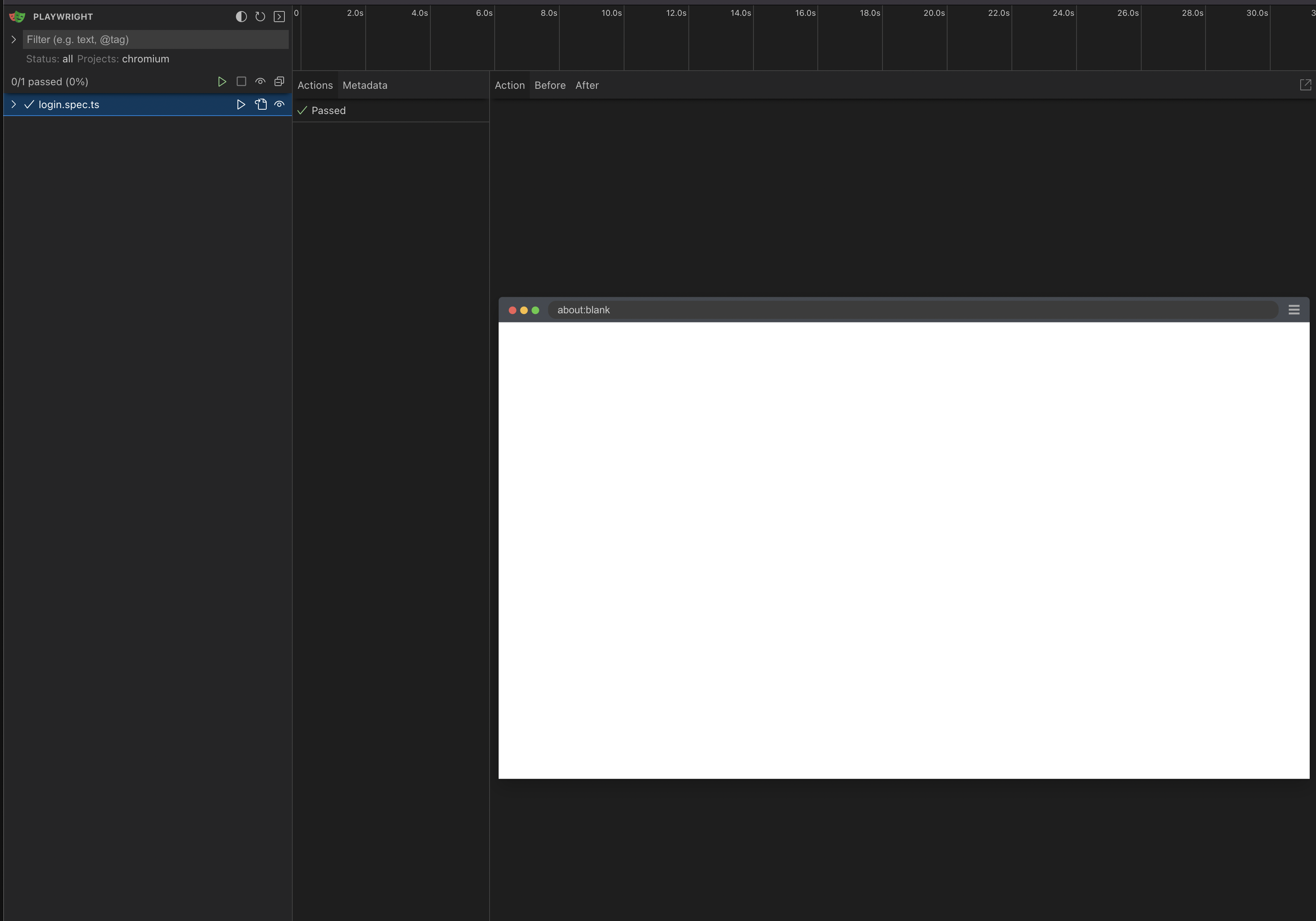
코드를 작성한 다음 ui 모드로 테스트를 실행시켜 주면 playwright가 실행되는데
npx playwright test --ui
여기서 나는 삽질을 함 ㅠㅠ
당연히 메인 페이지가 뜰 것을 예상했지만, 별짓을 다해도 안 떴다. 다른 테스트 예제 프로젝트를 생성하고 하면 잘 됐지만, 기존 프로젝트는 계속 안됨;;;;;

알고 보니 저 접혀 저 있는 것을 펼쳤어야 했는데 몇 시간 삽질하고 알았음;;;

어쨌든 메인화면 띄우기 성공

'프론트엔드 > NextJS' 카테고리의 다른 글
| Page Caching [Full Route Cache, Router Cache ] (1) | 2024.01.29 |
|---|---|
| 나도 오픈소스 기여를 ?!?! (with react-query) (0) | 2023.07.15 |
| Server mutate시 react-query cache 사라짐 현상 (0) | 2023.07.15 |
| 서버 컴포넌트로 데이터 불러오기 (0) | 2023.04.25 |
| [실전에서 바로쓰는 NextJS] 렌더링 전략 (2) | 2023.03.14 |



